最新发布第20页
排序
FastStone Photo Resizer 图片批量处理 v4.4 汉化便携版
FastStone Photo Resizer 是一款强大的图像批量转换工具,支持图片格式转换、重新命名、裁切、重新定义图片大小、旋转视图、添加注释、水印等等等等丰富的功能。它让您不再需要安装庞大的图像编...
一款静态简洁导航页 static-nav(适合自己使用)
使用方法: 直接上传服务器根目录即可使用,想修改导航内容直接在 index.html 修改即可。 也可以直接在本地实用,只要支持部署静态网页都可以。 源码截图: 密码: 2495下载
WordPress教程-ZiBLL子比美化教程合集贴
子比主题: 子比主题唯一官网 https://www.zibll.com?ref=618 美化说明: 美化可能会有一定程度使网站加载缓慢、CSS 全局污染等等一系列的问题,请一定要测试后在进行美化。美化可能会对主题文...
WordPress教程-首页左侧边栏添加联系站长按钮
使用说明 1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的CSS代码添加到里面 /*左边联系站长开始*/ .contact-help{position: fixed; z-index: 101; left: 0; top: calc(50% - 30px...
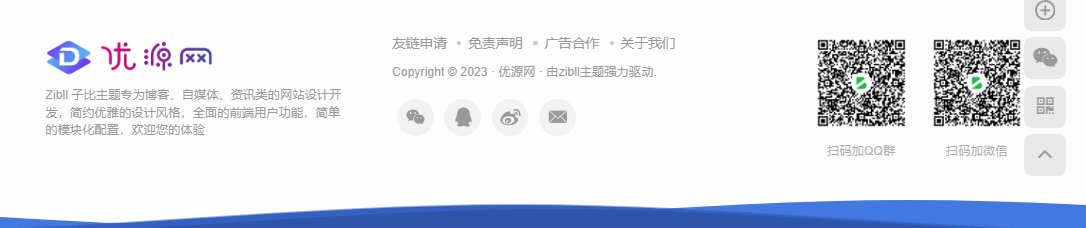
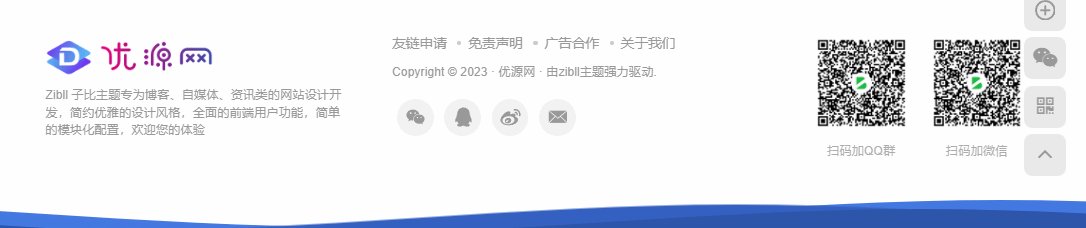
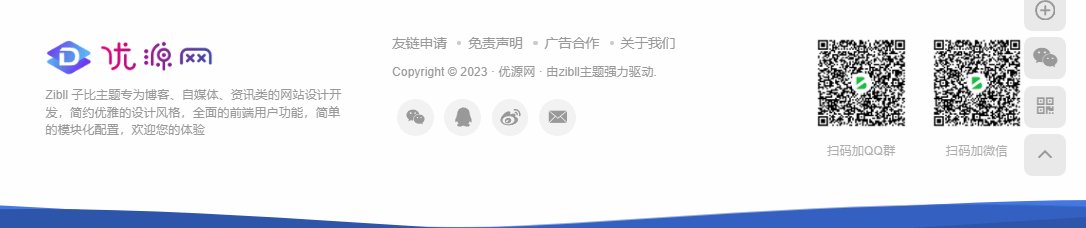
WordPress教程-整站底部添加好看的蓝色波浪
使用说明 在 zibll 主题目录下,themes/zibll/footer.php 文件中的“</footer>”(重要)下面添加下面的代码: 效果图
WordPress教程-网站添加添加居中复制透明提示框
效果图 使用教程 1、子比主题设置—>自定义代码—>自定义javascript代码:添加以下代码: 2、子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码