最新发布第34页
排序
WordPress教程-添加简单的推广小模块
效果图 添加教程只需在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。可以用来做侧边栏的广告、领取福利等等。 说明:如果只是使用的话,CSS可无需修改,只需修...
WordPress教程-侧边栏添加恋爱天数
效果图 添加教程把下面代码展开复制粘贴到wp后台—》外观—》小工具—》自定义HTML里面 修改代码 下面图片的红框改成你QQ号和你对象的QQ号 下面红框里面的改成你在一起的时间2021是年,4是月,5...
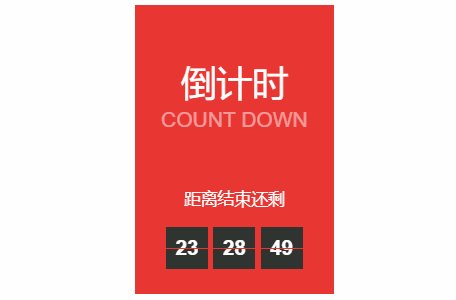
WordPress教程-添加炫酷的倒计时效果
添加教程 把下面的代码放在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。 .se-kl{width:190px;height:275px;background-color:#e83632;margin:auto;positi...
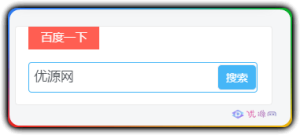
WordPress教程-侧边栏百度一下搜索小工具
效果图 添加教程首先把下面的代码复制然后在 wordpress 程序的主题小工具中添加自定义 HTML代码。路径:WordPress 后台——外观——小工具——自定义 HTML——复制代码粘贴代码进去——首页-侧...
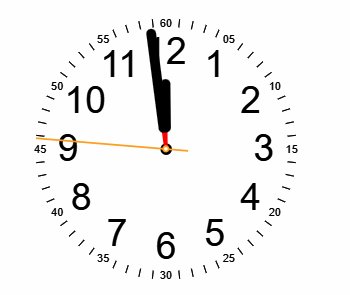
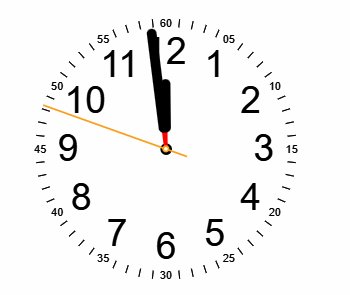
WordPress教程-侧边栏添加小时钟
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的HTML网站看下面教程 第一步把HTML源代码下载到服务器里面 第二步 然后...
WordPress教程-侧边栏添加推广小工具
效果图 添加教程 小工具HTML代码 把下面复制到WordPress后台–>小工具–>选择html代码–>放到你需要放的位置 CSS代码 把下面代码复制到主题后台–>自定义代码–>自定义CSS样式
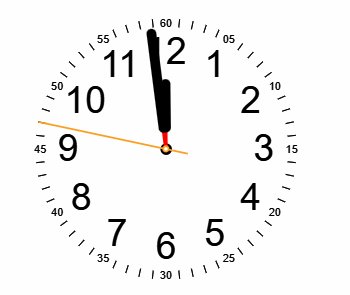
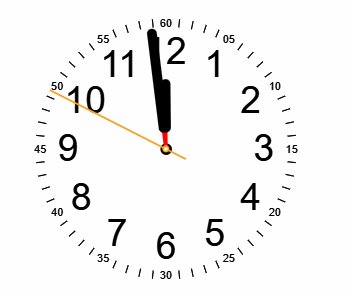
WordPress教程-侧边栏添加太空小手表
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的html网站看下面教程 第一步 把HTML源代码下载到服务器里面 第二步 然...
WordPress教程-侧边栏[日期+古诗一言]
添加教程 <style> </style> <div class='wiiuii-suiji-main'> <div class='wiiuii-suiji-header'> <div class='xingyu-dt-ty'> <span class='xingyu-dt-day wiiuiiDay'></...
WordPress教程-子比主题自定义表情包
演示图 第一步 找到/wp-content/themes/zibll/inc/functions/文件夹,打开你的functions.php,并来到第1515行 第二步 把你想要加入的表情包名称像这样添加在里面 并用英文逗号分隔 注意 只要名...







![WordPress教程-侧边栏[日期+古诗一言]-优源网](https://www.youyuanvip.com/wp-content/uploads/2024/01/12-283x300.webp)