排序
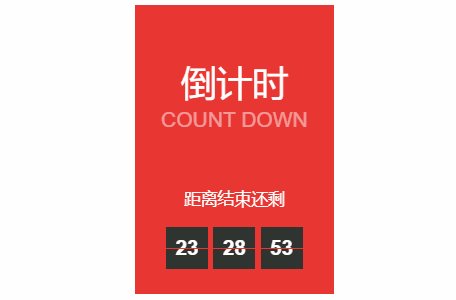
WordPress教程-添加炫酷的倒计时效果
添加教程 把下面的代码放在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。 .se-kl{width:190px;height:275px;background-color:#e83632;margin:auto;positi...
WordPress教程-首页文章特色图片鼠标悬停&文章列表上浮效果
效果图 这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表鼠标移动悬停上浮效果 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
WordPress-全站添加元素飘落效果-默认枫叶效果-优化版
这个功能其实很多朋友应该都有之前的那种樱花效果,但是用过的都知道那个樱花效果太妨碍阅读了,分享给大家一个优化版,减少了数量以及效果优化安装将下面的这段代码整合到新建 js 文件,命名 l...
WordPress教程-网站添加添加居中复制透明提示框
效果图 使用教程 1、子比主题设置—>自定义代码—>自定义javascript代码:添加以下代码: 2、子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码
WordPress教程-子比主题自定义表情包
演示图 第一步 找到/wp-content/themes/zibll/inc/functions/文件夹,打开你的functions.php,并来到第1515行 第二步 把你想要加入的表情包名称像这样添加在里面 并用英文逗号分隔 注意 只要名...
WordPress教程-更换网站字体
添加教程 将以下代码添加到主题文件CSS样式即可。 @font-face{ font-family: 'zti'; src: url('文件直链.tff'); src: url('文件直链.eot'); src: url('文件直链.svg'); src: url('文件直链.woff...