排序
WordPress教程-更换网站字体
添加教程 将以下代码添加到主题文件CSS样式即可。 @font-face{ font-family: 'zti'; src: url('文件直链.tff'); src: url('文件直链.eot'); src: url('文件直链.svg'); src: url('文件直链.woff...
WordPress教程-评论框添加自定义背景图片
效果图 在主题设置—》自定义CSS样式,添加下面的CSS代码: 说明:图片自己保存到本地,图片大小(162 X 75,建议透明的png图片),自己添加喜欢的背景图片。
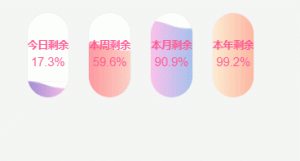
WordPress教程-添加简单的推广小模块
效果图 添加教程只需在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。可以用来做侧边栏的广告、领取福利等等。 说明:如果只是使用的话,CSS可无需修改,只需修...
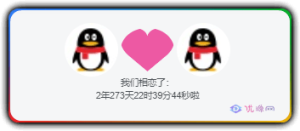
WordPress教程-侧边栏添加恋爱天数
效果图 添加教程把下面代码展开复制粘贴到wp后台—》外观—》小工具—》自定义HTML里面 修改代码 下面图片的红框改成你QQ号和你对象的QQ号 下面红框里面的改成你在一起的时间2021是年,4是月,5...
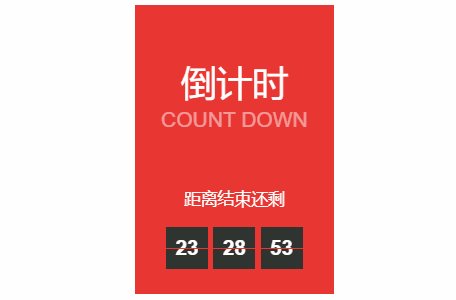
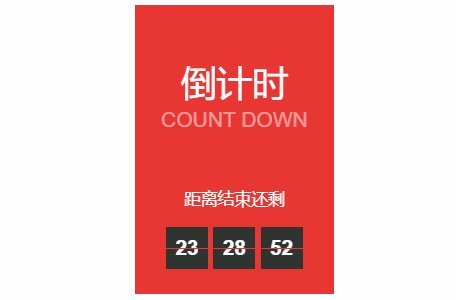
WordPress教程-添加炫酷的倒计时效果
添加教程 把下面的代码放在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。 .se-kl{width:190px;height:275px;background-color:#e83632;margin:auto;positi...
WordPress教程-侧边栏百度一下搜索小工具
效果图 添加教程首先把下面的代码复制然后在 wordpress 程序的主题小工具中添加自定义 HTML代码。路径:WordPress 后台——外观——小工具——自定义 HTML——复制代码粘贴代码进去——首页-侧...
WordPress教程-侧边栏添加小时钟
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的HTML网站看下面教程 第一步把HTML源代码下载到服务器里面 第二步 然后...
WordPress教程-侧边栏添加推广小工具
效果图 添加教程 小工具HTML代码 把下面复制到WordPress后台–>小工具–>选择html代码–>放到你需要放的位置 CSS代码 把下面代码复制到主题后台–>自定义代码–>自定义CSS样式
WordPress教程-侧边栏添加太空小手表
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的html网站看下面教程 第一步 把HTML源代码下载到服务器里面 第二步 然...