排序
WordPress教程-添加跑马灯公告
效果图 #nr{font-size:20px; margin: 0; background: -webkit-linear-gradient(left, #ffffff, #ff0000 6.25%, #ff7d00 12.5%, #ffff00 18.75%, #00ff00 25%, #00ffff 31.25%, #0000ff 37.5%, #...
WordPress教程-添加网站运行时间
效果图 function show_runtime(){window.setTimeout('show_runtime()',1000);X=new Date('09/30/2020 15:10:00'); Y=new Date();T=(Y.getTime()-X.getTime());M=24*60*60*1000; a=T/M;A=Math.fl...
WordPress教程-子比主题外链修改go外链跳转页面
效果图 在主题目录下go.php文件里面的全部代码清空,然后把下面的代码复制进去即可。替换原来的即可。 更新主题和修改前记得备份go.php。 注意:修改代码内的第 108 行的 logo 地址,本教程适用...
WordPress教程-评论框添加自定义背景图片
效果图 在主题设置—》自定义CSS样式,添加下面的CSS代码: 说明:图片自己保存到本地,图片大小(162 X 75,建议透明的png图片),自己添加喜欢的背景图片。
WordPress教程-底部文字代码效果
效果图 var chakhsu = function (r) { function t() { return b[Math.floor(Math.random() * b.length)] } function e() { return String.fromCharCode(94 * Math.random() + 33) } function n(...
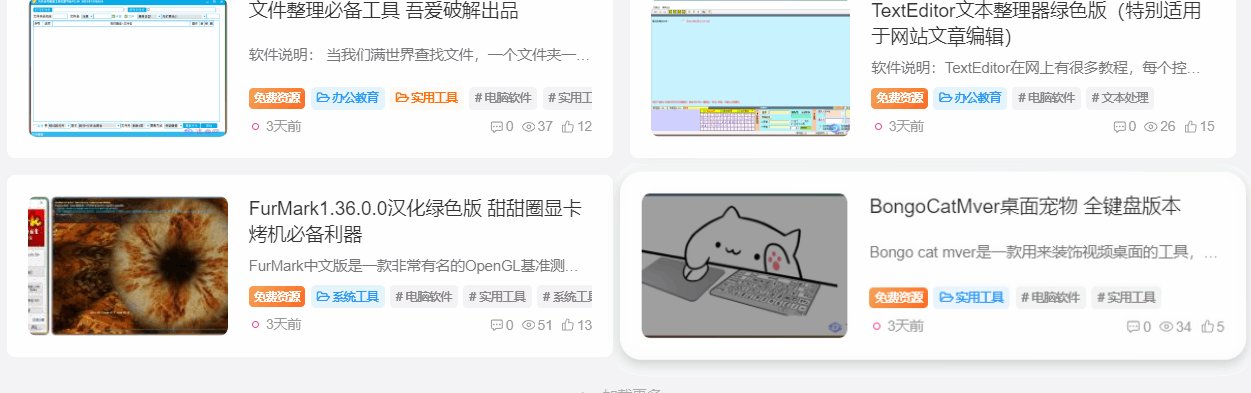
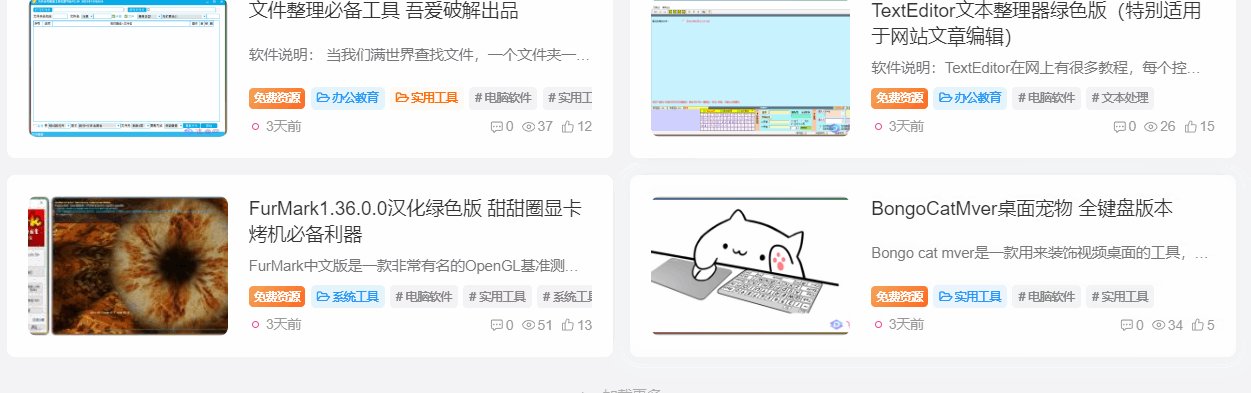
WordPress教程-首页文章特色图片鼠标悬停&文章列表上浮效果
效果图 这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表鼠标移动悬停上浮效果 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
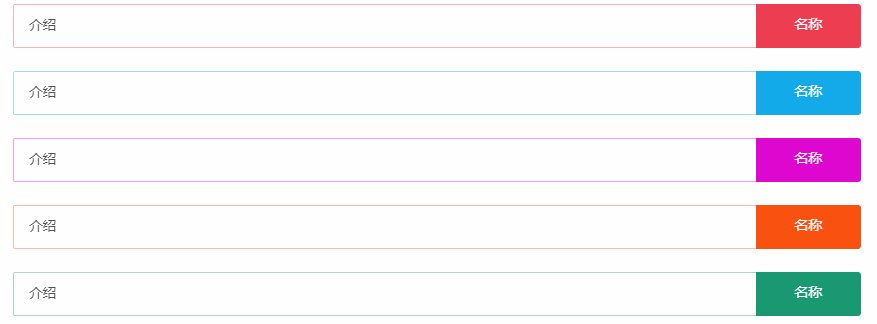
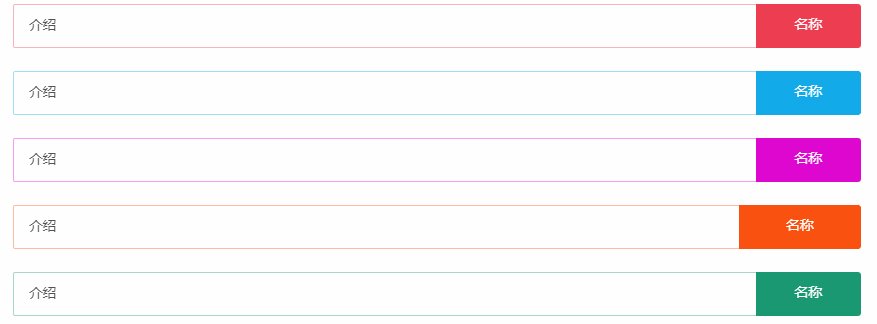
WordPress教程-网站文章侧边栏添加旗下站点小工具导航
效果图 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置3、我...
WordPress教程-网站添加添加居中复制透明提示框
效果图 使用教程 1、子比主题设置—>自定义代码—>自定义javascript代码:添加以下代码: 2、子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码