排序
wordpress教程-网站右键菜单自定义美化
注意事项:配合弹窗提醒食用更佳, 引入 layer.js官方CDN源:https://cdn.staticfile.org/layer/3.1.1/layer.js代码中网站地址改成自己的博客地址引用 fontawesome 图标官方CDN源:https://netd...
WordPress教程-底部文字代码效果
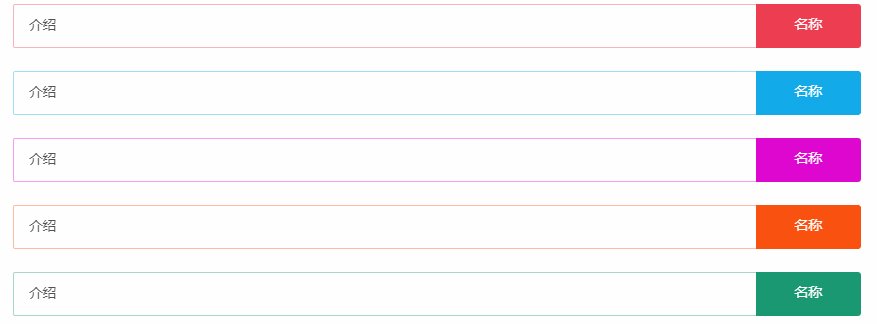
效果图 var chakhsu = function (r) { function t() { return b[Math.floor(Math.random() * b.length)] } function e() { return String.fromCharCode(94 * Math.random() + 33) } function n(...
WordPress教程-侧边栏添加太空小手表
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的html网站看下面教程 第一步 把HTML源代码下载到服务器里面 第二步 然...
WordPress教程-添加跑马灯公告
效果图 #nr{font-size:20px; margin: 0; background: -webkit-linear-gradient(left, #ffffff, #ff0000 6.25%, #ff7d00 12.5%, #ffff00 18.75%, #00ff00 25%, #00ffff 31.25%, #0000ff 37.5%, #...
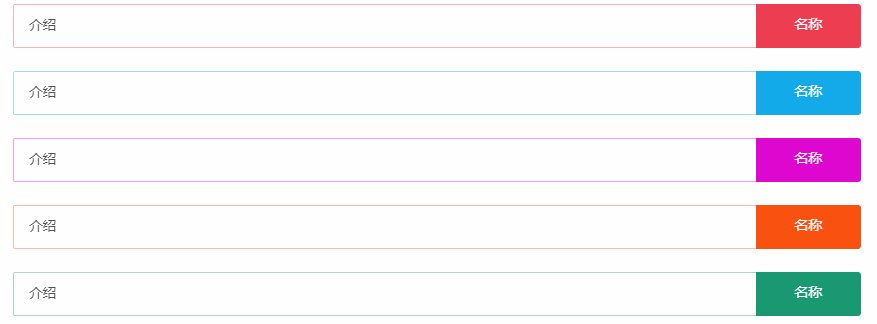
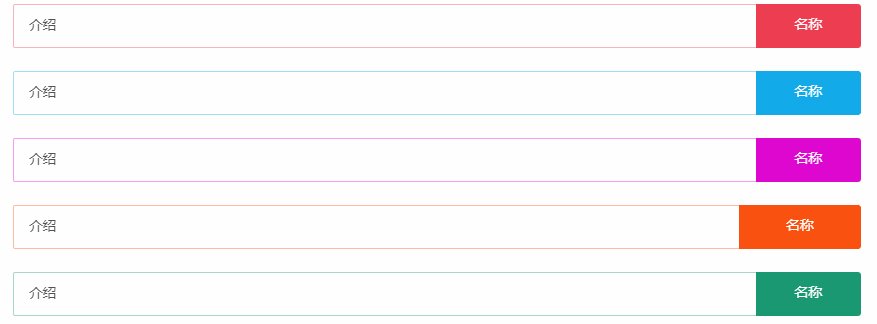
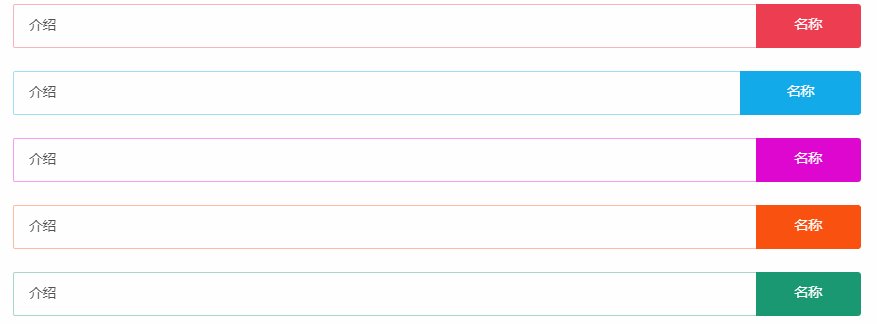
WordPress教程-添加简单的推广小模块
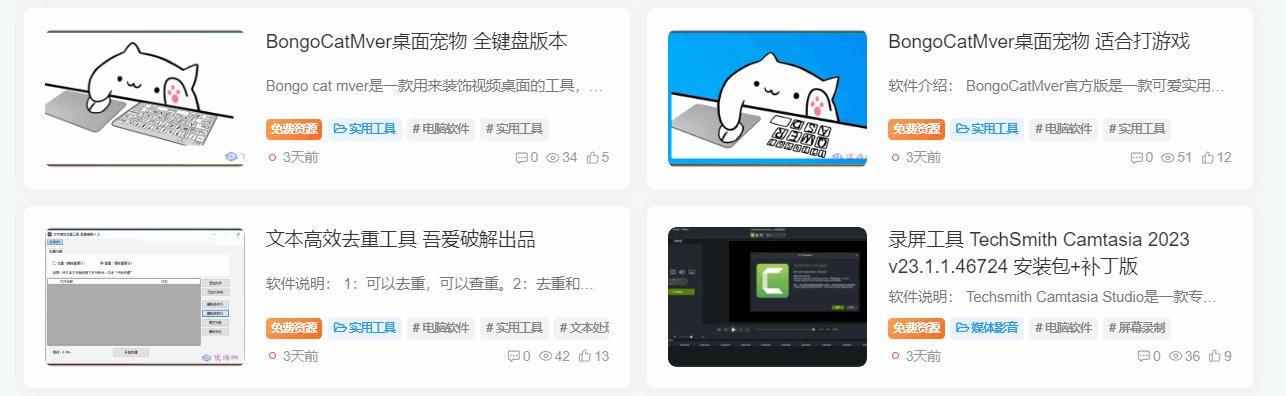
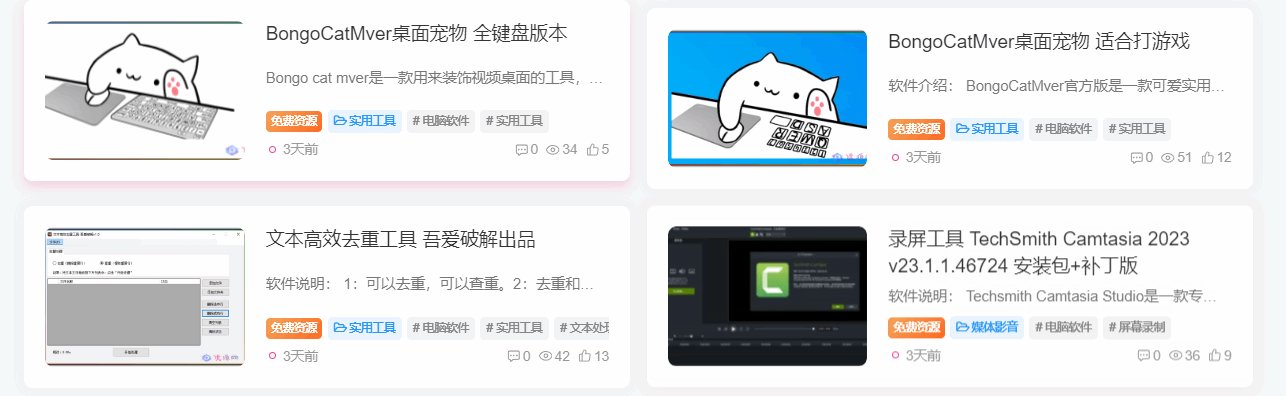
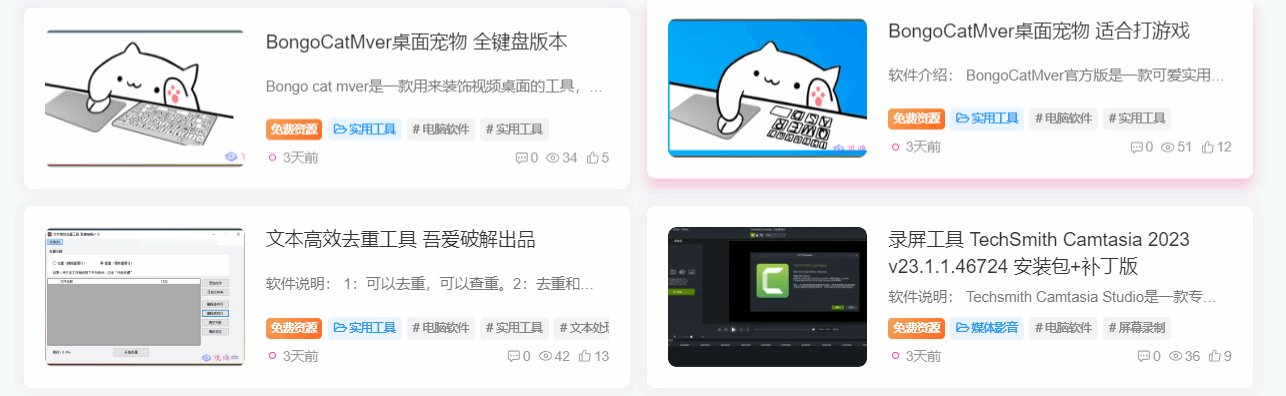
效果图 添加教程只需在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。可以用来做侧边栏的广告、领取福利等等。 说明:如果只是使用的话,CSS可无需修改,只需修...
WordPress教程-网站文章侧边栏添加旗下站点小工具导航
效果图 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置3、我...