排序
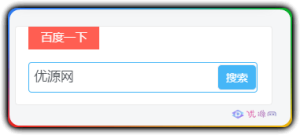
WordPress教程-侧边栏百度一下搜索小工具
效果图 添加教程首先把下面的代码复制然后在 wordpress 程序的主题小工具中添加自定义 HTML代码。路径:WordPress 后台——外观——小工具——自定义 HTML——复制代码粘贴代码进去——首页-侧...
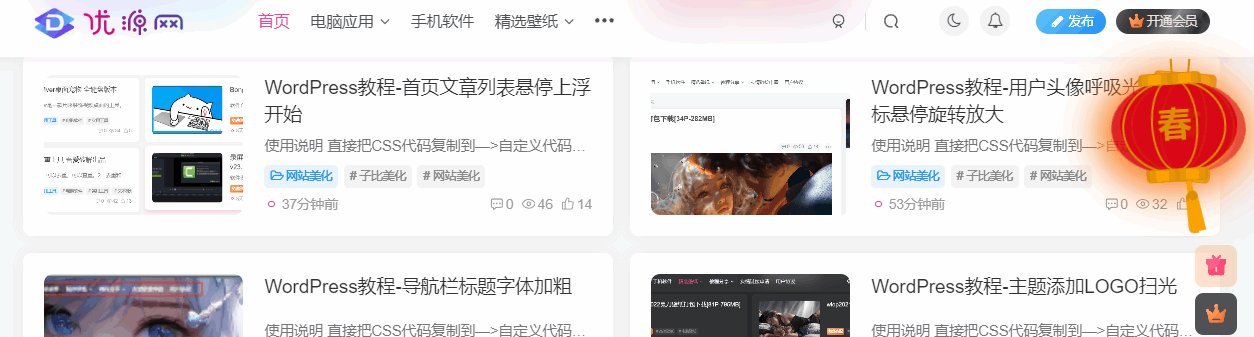
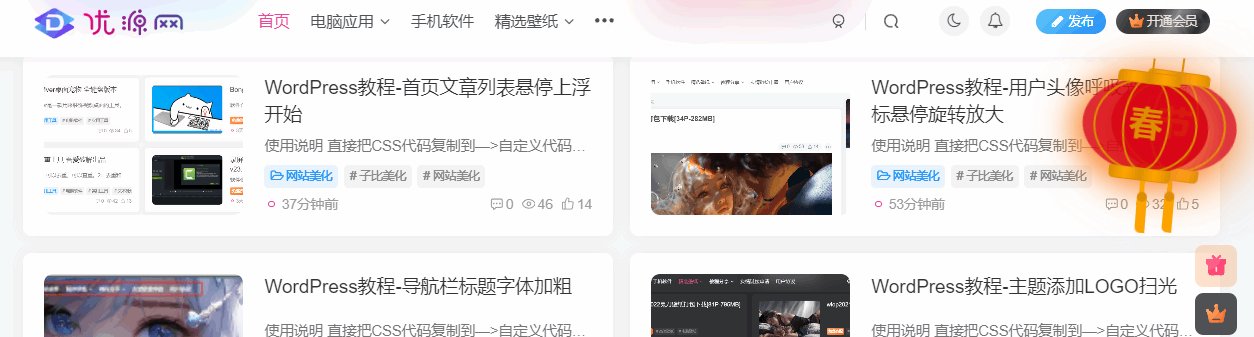
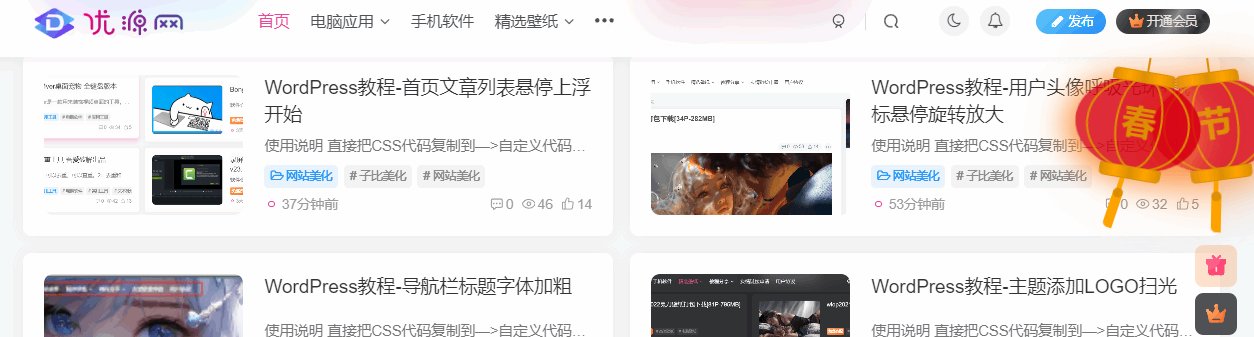
WordPress教程-网站右侧添加新年灯笼挂件
效果图 使用方法 1.子比后台—自定义代码—自定义底部代码添加以下代码。 2.WP后台— 外观 —自定义—额外CSS添加以下代码。 默认是灯笼都在右上角位置,比照原文主要是调整了位置,避免遮挡顶...
WordPress教程-首页文章特色图片鼠标悬停&文章列表上浮效果
效果图 这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表鼠标移动悬停上浮效果 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
WordPress教程-网站添加添加居中复制透明提示框
效果图 使用教程 1、子比主题设置—>自定义代码—>自定义javascript代码:添加以下代码: 2、子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码
WordPress教程-子比主题美化教程-动态LOGO变色代码
如何让主题LOGO自动变色,不用做动态图,以下代码放到子比主题后代自定义代码中>自定义头部HTML代码 就可以实现,目前只测试过子比主题,其他主题自行测试。
WordPress教程-侧边栏添加太空小手表
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的html网站看下面教程 第一步 把HTML源代码下载到服务器里面 第二步 然...
WordPress教程-H6标题美化+css彩虹文字特效
代码如下: 1、H6标题css: .article-content h6:before{border-bottom:2px solid #4dd0e1;width:100%;content:'';display:block;height:28px;position:absolute;left:0;top:0;bottom:-2px;margi...
WordPress教程-添加鼠标点击彩色效果特效
使用说明 首先创建JS文件,复制下面的代码,粘贴到文件中,然后用script标签调用:代码调用如:<script src=”/cdn/js/dianji.js”></script>后台主题设置里的自定义JS代码里添加。 子比...