排序
WordPress教程-侧边栏添加推广小工具
效果图 添加教程 小工具HTML代码 把下面复制到WordPress后台–>小工具–>选择html代码–>放到你需要放的位置 CSS代码 把下面代码复制到主题后台–>自定义代码–>自定义CSS样式
WordPress教程-侧边栏添加太空小手表
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的html网站看下面教程 第一步 把HTML源代码下载到服务器里面 第二步 然...
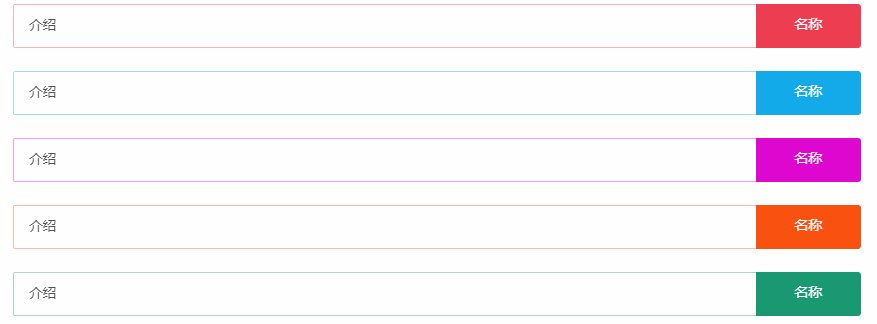
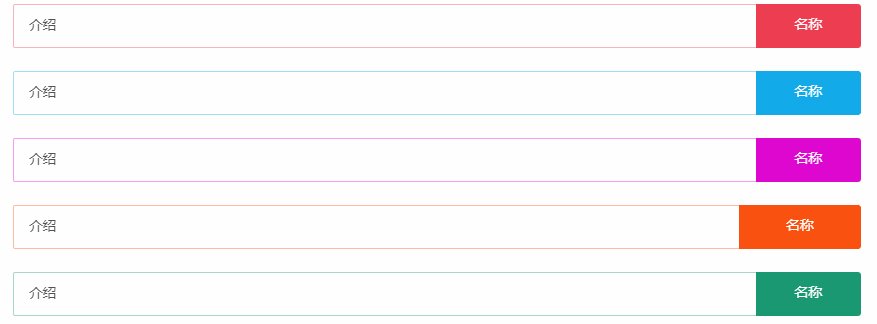
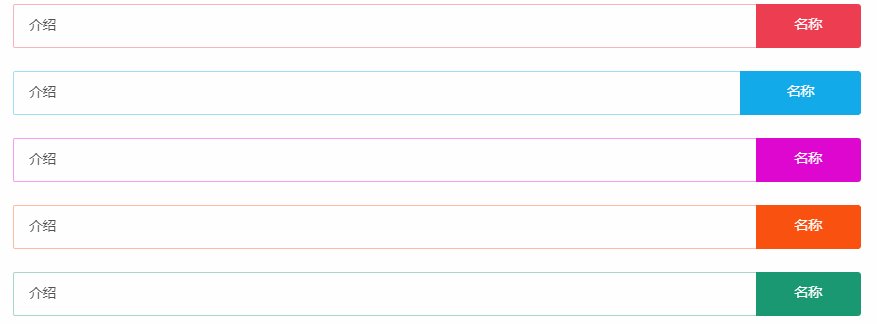
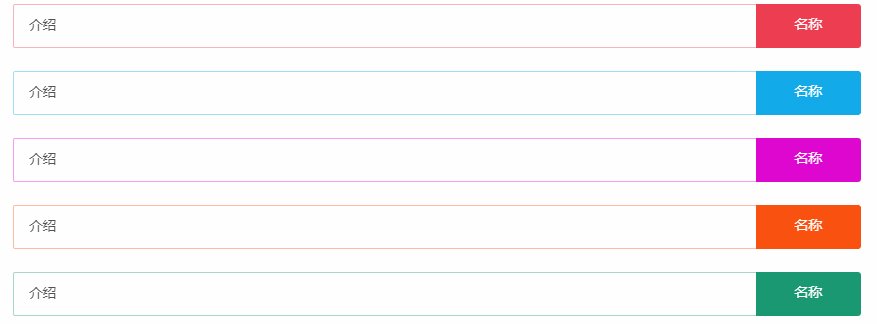
WordPress教程-侧边栏[日期+古诗一言]
添加教程 <style> </style> <div class='wiiuii-suiji-main'> <div class='wiiuii-suiji-header'> <div class='xingyu-dt-ty'> <span class='xingyu-dt-day wiiuiiDay'></...
WordPress教程-子比主题自定义表情包
演示图 第一步 找到/wp-content/themes/zibll/inc/functions/文件夹,打开你的functions.php,并来到第1515行 第二步 把你想要加入的表情包名称像这样添加在里面 并用英文逗号分隔 注意 只要名...
WordPress教程-网站文章侧边栏添加旗下站点小工具导航
效果图 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置3、我...
WordPress-全站添加元素飘落效果-默认枫叶效果-优化版
这个功能其实很多朋友应该都有之前的那种樱花效果,但是用过的都知道那个樱花效果太妨碍阅读了,分享给大家一个优化版,减少了数量以及效果优化安装将下面的这段代码整合到新建 js 文件,命名 l...
WordPress教程-首页文章特色图片鼠标悬停&文章列表上浮效果
效果图 这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表鼠标移动悬停上浮效果 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
WordPress美化-网站右下角悬浮按钮美化
效果图 使用教程 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码: 2.在代码 28 行 background: url()括号内填写你需要显示的图片链接



![WordPress教程-侧边栏[日期+古诗一言]-优源网](https://www.youyuanvip.com/wp-content/uploads/2024/01/12-283x300.webp)