排序
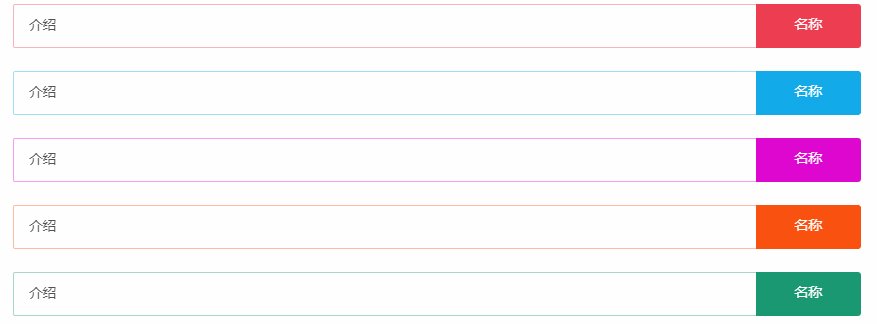
WordPress教程-子比主题美化底部页脚排版+各种认证图标以及渐变时间运行
把以下代码放到子比主题后台-页面显示-底部页脚-第二行(建议为版权提醒,备案号等)这个里面 Copyright © 2023·<a href='https://www.youyuanvip.com'>优源网</a><span style='margin-...
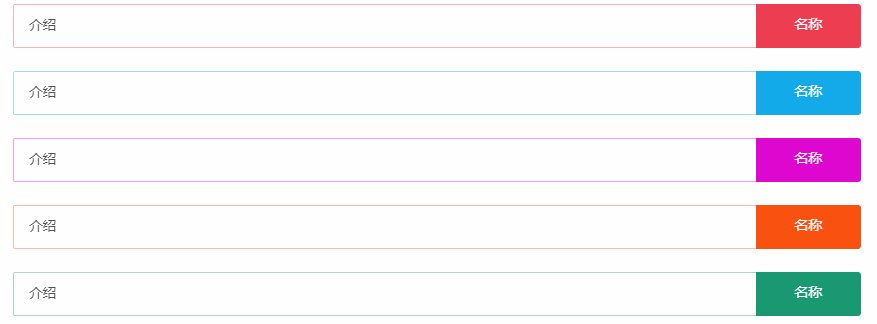
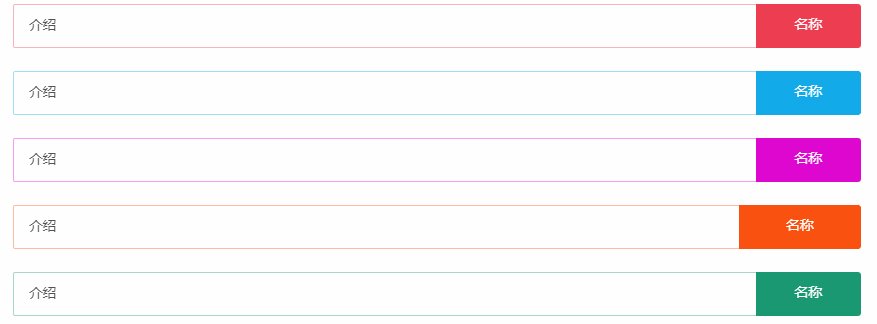
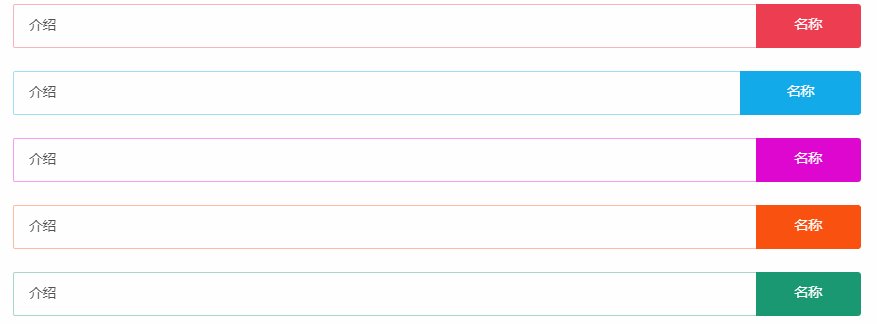
WordPress美化-网站右下角悬浮按钮美化
效果图 使用教程 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码: 2.在代码 28 行 background: url()括号内填写你需要显示的图片链接
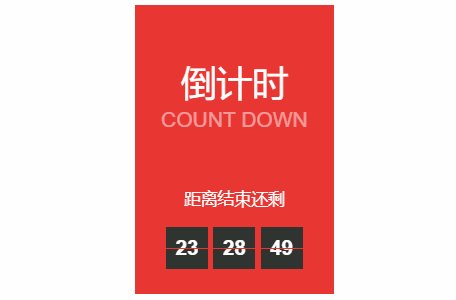
WordPress教程-添加炫酷的倒计时效果
添加教程 把下面的代码放在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。 .se-kl{width:190px;height:275px;background-color:#e83632;margin:auto;positi...
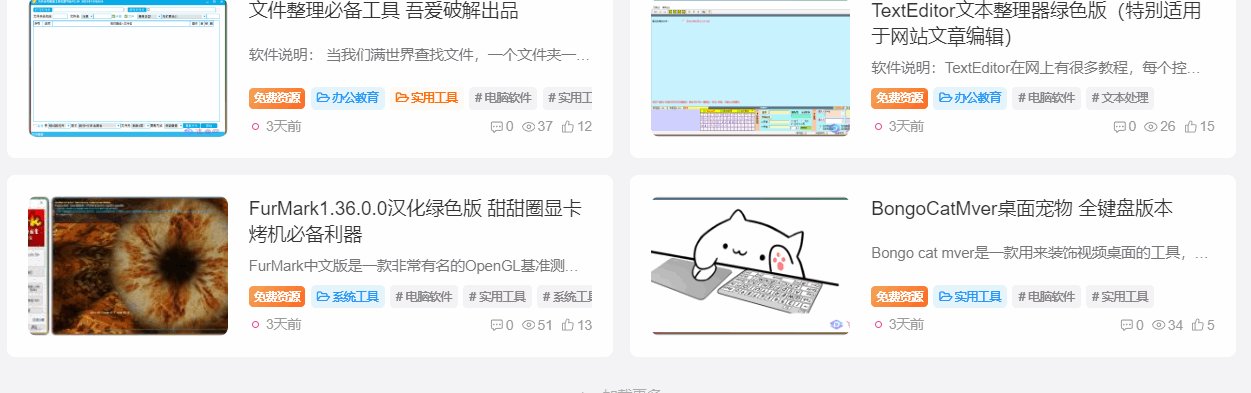
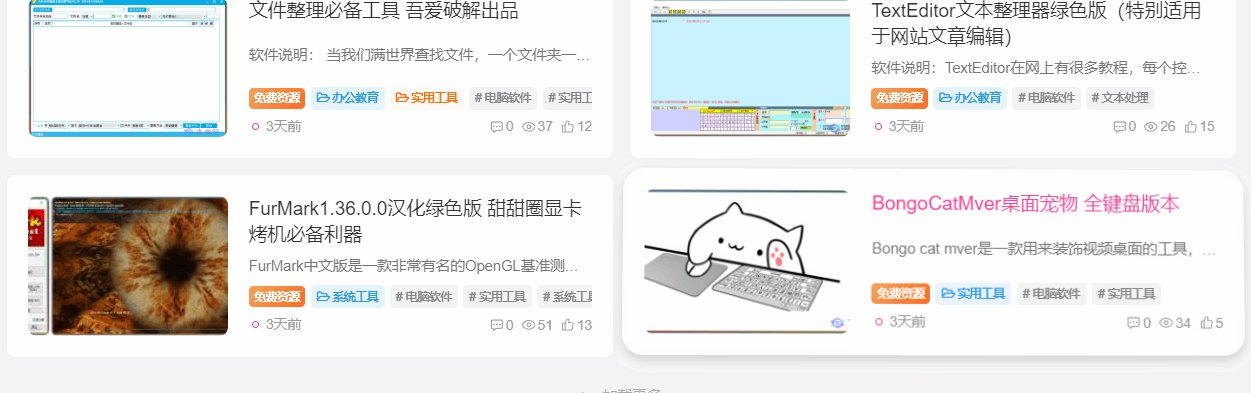
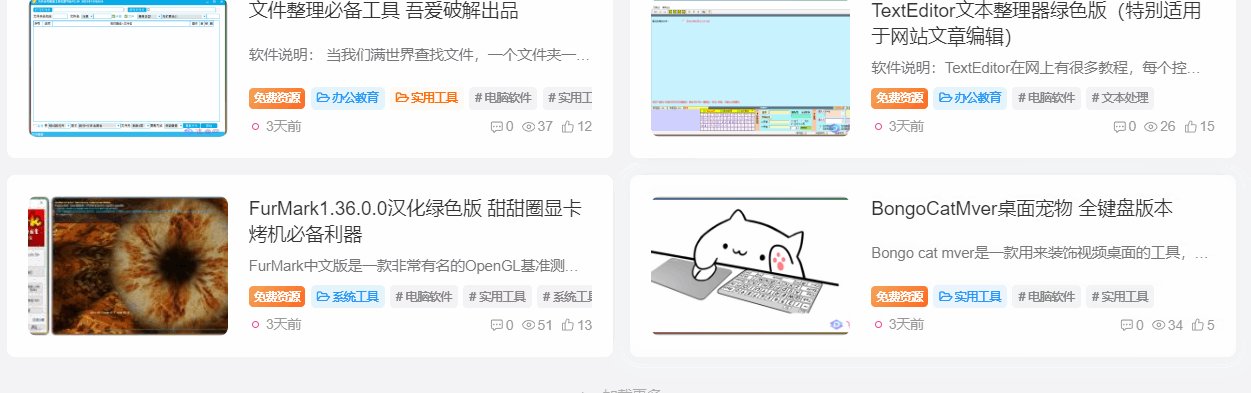
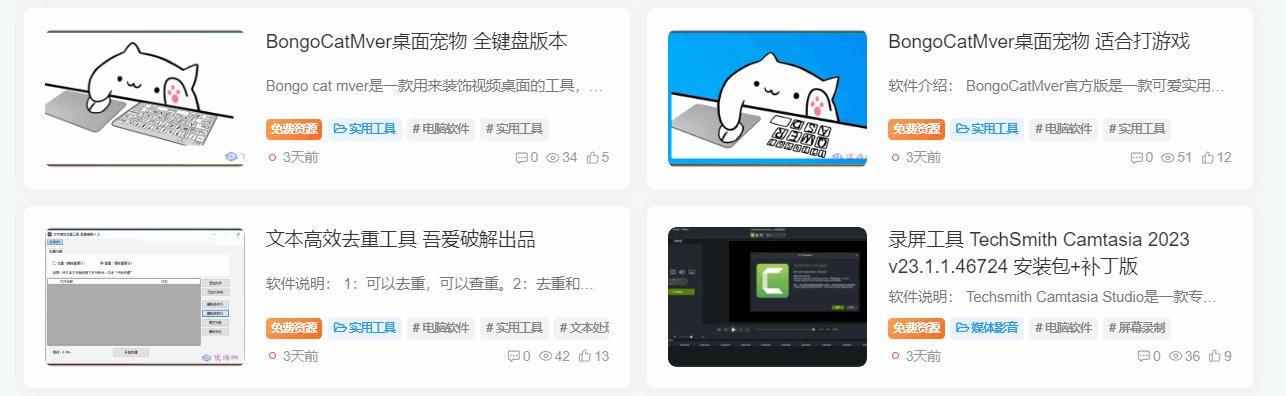
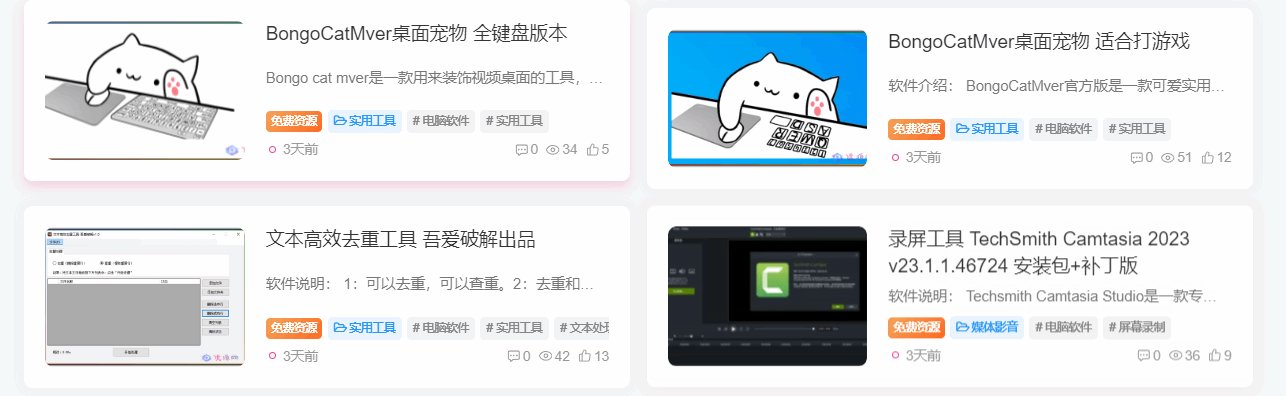
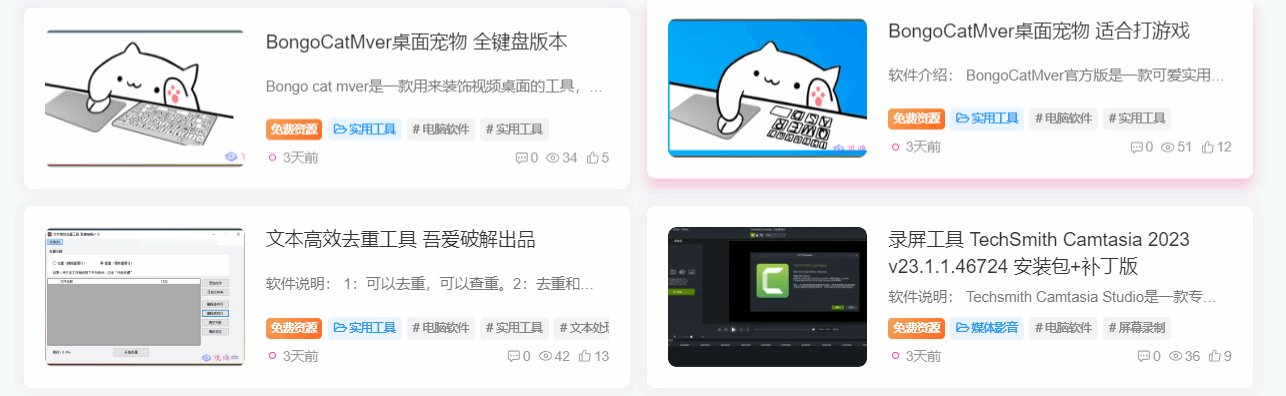
WordPress教程-首页文章特色图片鼠标悬停&文章列表上浮效果
效果图 这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表鼠标移动悬停上浮效果 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
WordPress教程-网站文章侧边栏添加旗下站点小工具导航
效果图 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置3、我...
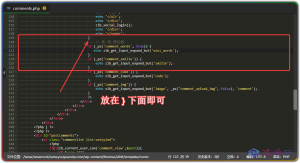
WordPress教程-子比主题添加文章评论常用语功能
前言 有很多人不愿意自己打字回复,总是随意输入一些数字回复,这样我还要手动一个一个删除很麻烦,为了方便大家评论文章,懒得自己写评论,所以花亿点点时间写文章评论常用词组的功能。 教程开...