排序
WordPress教程-首页文章特色图片鼠标悬停&文章列表上浮效果
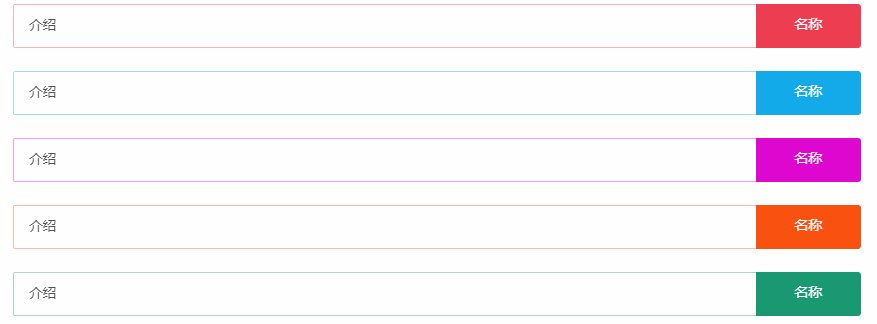
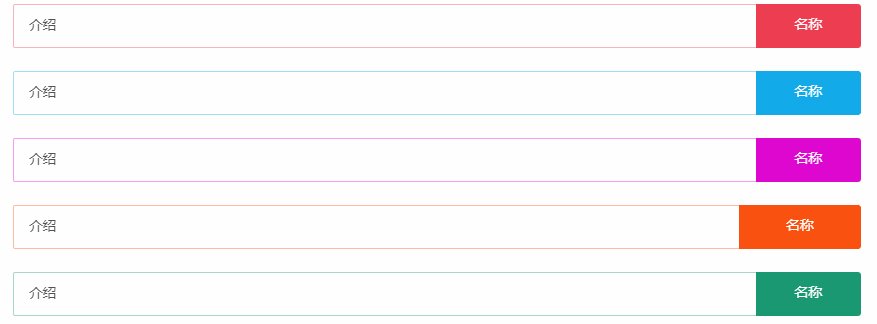
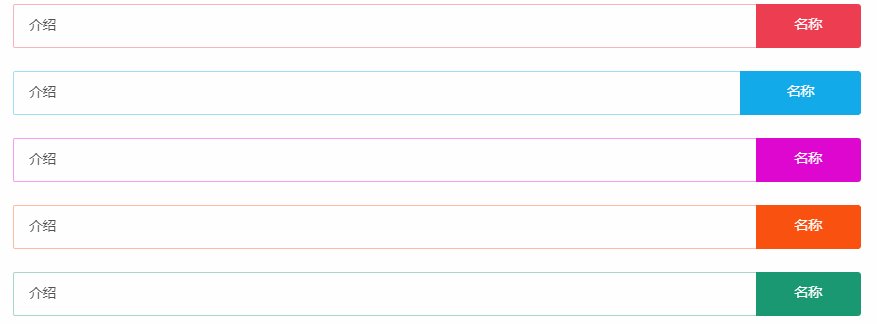
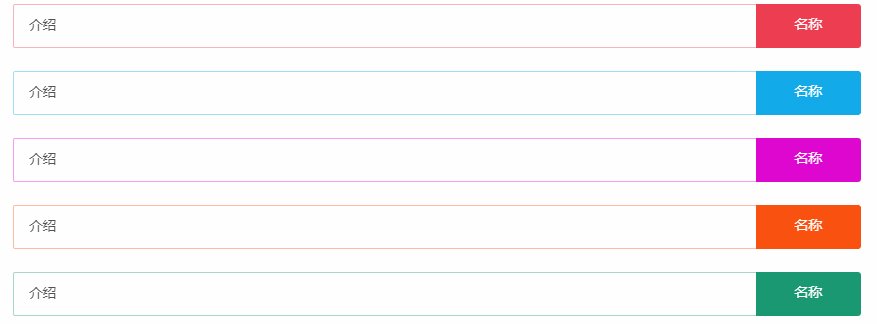
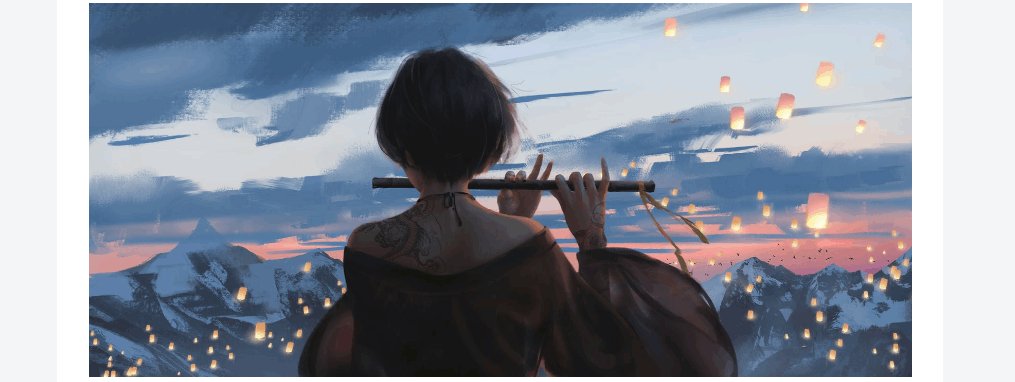
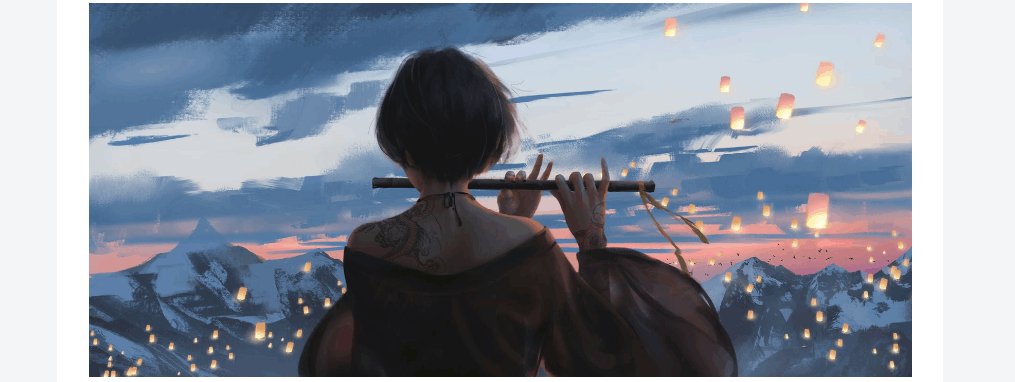
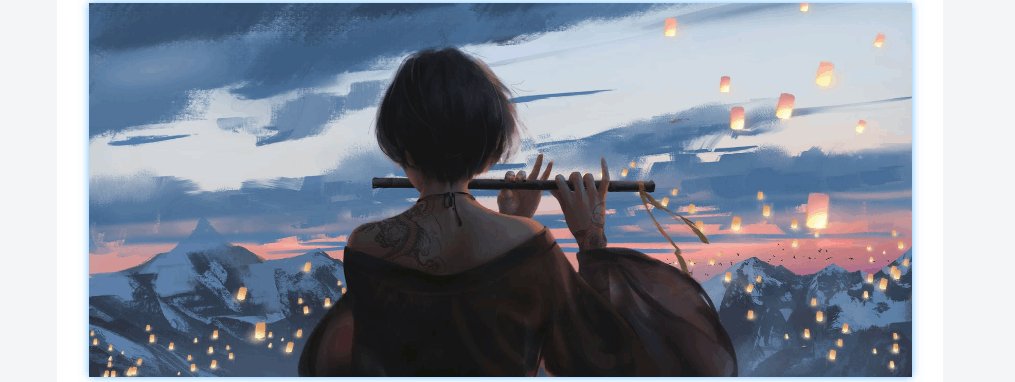
效果图 这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表鼠标移动悬停上浮效果 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
WordPress教程-网站文章侧边栏添加旗下站点小工具导航
效果图 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置3、我...
WordPress教程-网站添加添加居中复制透明提示框
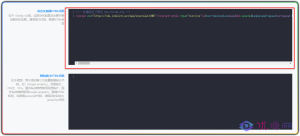
效果图 使用教程 1、子比主题设置—>自定义代码—>自定义javascript代码:添加以下代码: 2、子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码
WordPress教程-网站右侧添加新年灯笼挂件
效果图 使用方法 1.子比后台—自定义代码—自定义底部代码添加以下代码。 2.WP后台— 外观 —自定义—额外CSS添加以下代码。 默认是灯笼都在右上角位置,比照原文主要是调整了位置,避免遮挡顶...
wordpress教程-网站右键菜单自定义美化
注意事项:配合弹窗提醒食用更佳, 引入 layer.js官方CDN源:https://cdn.staticfile.org/layer/3.1.1/layer.js代码中网站地址改成自己的博客地址引用 fontawesome 图标官方CDN源:https://netd...
WordPress教程-更换网站字体
添加教程 将以下代码添加到主题文件CSS样式即可。 @font-face{ font-family: 'zti'; src: url('文件直链.tff'); src: url('文件直链.eot'); src: url('文件直链.svg'); src: url('文件直链.woff...
WordPress教程-文章内图片鼠标移动到图片外边框自动发光
效果图 使用说明 1、很多时候网页背景也是白的,图片整体也是白色的,有的时候用户不好区分,这是图片还是网页,图片弄个外边框就好区分了,当然图片是鼠标移动到图片上才会显示边框 2、 网站管理...
WordPress教程-H6标题美化+css彩虹文字特效
代码如下: 1、H6标题css: .article-content h6:before{border-bottom:2px solid #4dd0e1;width:100%;content:'';display:block;height:28px;position:absolute;left:0;top:0;bottom:-2px;margi...
WordPress美化-网站右下角悬浮按钮美化
效果图 使用教程 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码: 2.在代码 28 行 background: url()括号内填写你需要显示的图片链接