排序
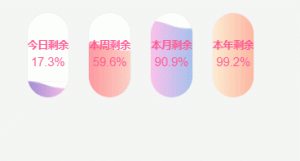
WordPress教程-侧边栏添加推广小工具
效果图 添加教程 小工具HTML代码 把下面复制到WordPress后台–>小工具–>选择html代码–>放到你需要放的位置 CSS代码 把下面代码复制到主题后台–>自定义代码–>自定义CSS样式
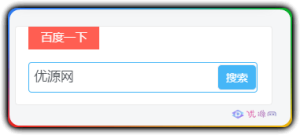
WordPress教程-侧边栏百度一下搜索小工具
效果图 添加教程首先把下面的代码复制然后在 wordpress 程序的主题小工具中添加自定义 HTML代码。路径:WordPress 后台——外观——小工具——自定义 HTML——复制代码粘贴代码进去——首页-侧...
WordPress-全站添加元素飘落效果-默认枫叶效果-优化版
这个功能其实很多朋友应该都有之前的那种樱花效果,但是用过的都知道那个樱花效果太妨碍阅读了,分享给大家一个优化版,减少了数量以及效果优化安装将下面的这段代码整合到新建 js 文件,命名 l...
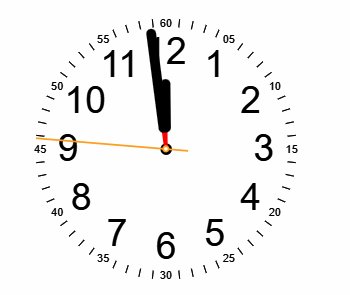
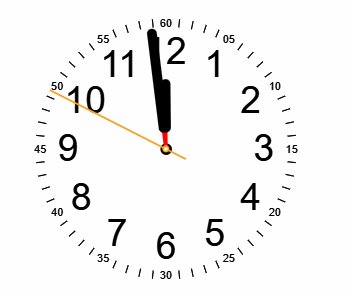
WordPress教程-侧边栏添加小时钟
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的HTML网站看下面教程 第一步把HTML源代码下载到服务器里面 第二步 然后...
WordPress教程-首页左侧边栏添加联系站长按钮
使用说明 1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的CSS代码添加到里面 /*左边联系站长开始*/ .contact-help{position: fixed; z-index: 101; left: 0; top: calc(50% - 30px...